이전글보기
[정보/Discord Bot] - [discord.py 2.0] 08. Embed 꾸미기
[정보/Discord Bot] - [discord.py 2.0] 09. Cogs를 생성하여 소스코드 분할하기
[정보/Discord Bot] - [discord.py 2.0] 10. Bot을 종료하지 않고 Cogs reload 하기
[정보/Discord Bot] - [discord.py 2.0] 11. 메세지에 버튼 추가하기
[정보/Discord Bot] - [discord.py 2.0] 12. Select 기능 추가하기
이번엔 Modal을 통해 사용자로부터 텍스트를 입력받을 수 있도록 해주는 기능을 추가해보도록 하겠습니다.
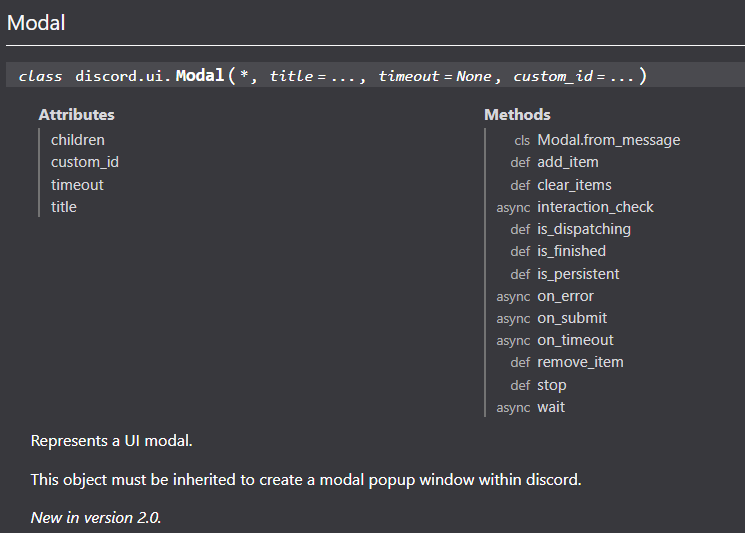
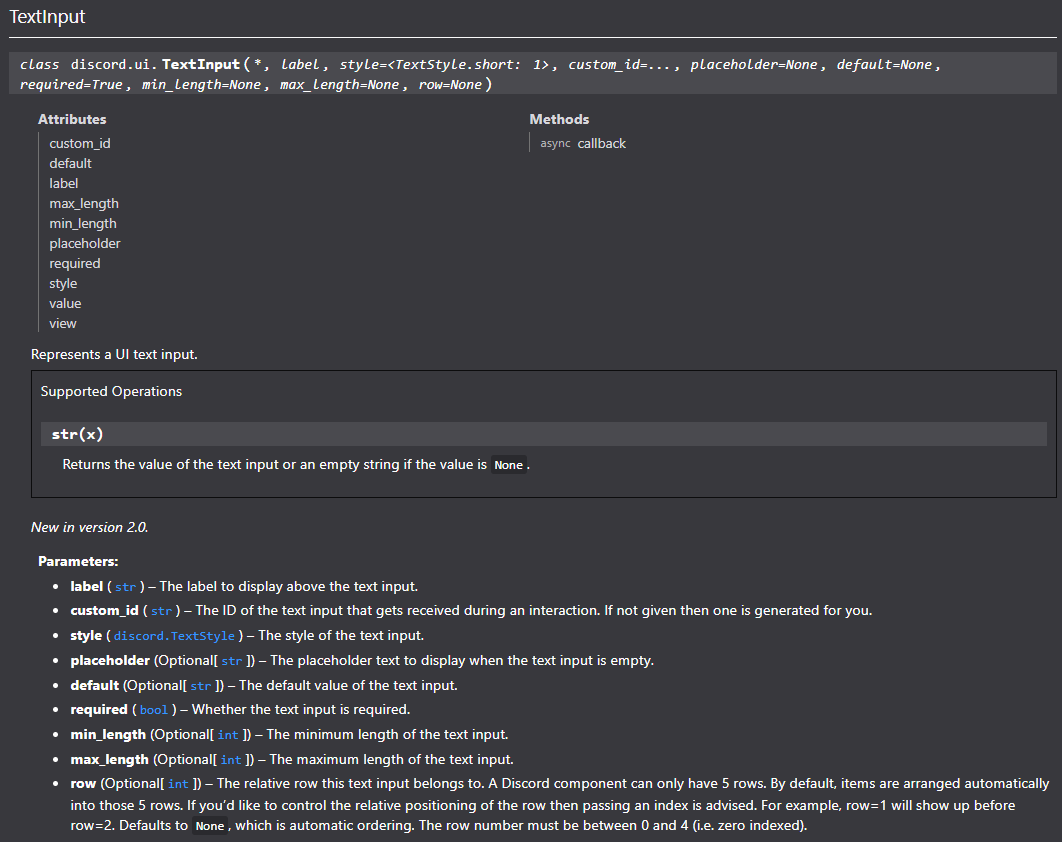
관련 reference는 다음과 같습니다.


Modal 같은 경우는 현재 Interaction의 response로만 생성할 수 있습니다. 이른바 select 나 button의 상호작용을 통해서 말이죠...
이번에도 마찬가지로 새로 추가한 modal.py 의 소스코드로 확인해봅시다
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
import discord
from discord.ext import commands
class Introduce(discord.ui.Modal, title='소개하기'):
name = discord.ui.TextInput(
label='닉네임',
style=discord.TextStyle.short,
placeholder='닉네임을 입력해주세요',
)
answer = discord.ui.TextInput(
label='한줄소개',
style=discord.TextStyle.long,
placeholder='아무말이나 입력해주세요',
required=False,
max_length=300,
)
async def on_submit(self, interaction: discord.Interaction):
await interaction.response.send_message(f'{self.name.value} 님이 추가되었습니다! \n{self.name.value} : {self.answer.value}')
class ModalButton(discord.ui.View):
def __init__(self):
super().__init__(timeout=10)
@discord.ui.button(label='모달생성', style=discord.ButtonStyle.primary)
async def button1(self, interaction: discord.Interaction, button: discord.ui.Button):
await interaction.response.send_modal(Introduce())
class Modal(commands.Cog):
def __init__(self, app):
self.app = app
@commands.command(name='모달')
async def select(self, ctx):
await ctx.send(view=ModalButton())
async def setup(app):
await app.add_cog(Modal(app))
|
cs |
이전과 마찬가지로 소스코드가 호출되는 순서는 아래쪽에서부터 위로 거슬러 올라갑니다.
@commands.command(name='모달')
async def select(self, ctx):
await ctx.send(view=ModalButton())37~39 : modal 을 출력하기 위해서 명령어 입력시 Interaction을 매개변수로 받는 button을 생성합니다.
@discord.ui.button(label='모달생성', style=discord.ButtonStyle.primary)
async def button1(self, interaction: discord.Interaction, button: discord.ui.Button):
await interaction.response.send_modal(Introduce())28~30 : 사용자가 버튼을 누를 경우, modal을 상속받은 class 인 Introduce를 생성하여 전송합니다.
class Introduce(discord.ui.Modal, title='소개하기'):새창 제목이 "소개하기" 인 modal 창을 생성합니다
name = discord.ui.TextInput(
label='닉네임',
style=discord.TextStyle.short,
placeholder='닉네임을 입력해주세요',
)
answer = discord.ui.TextInput(
label='한줄소개',
style=discord.TextStyle.long,
placeholder='아무말이나 입력해주세요',
required=False,
max_length=300,
)6~18 : modal 창에 텍스트를 입력하는 공간을 추가합니다. 주로 사용할만한 필드의 설정값들은 다음과 같습니다.
label : 해당 필드의 이름을 설정합니다.
style : 해당 필드의 크기를 지정합니다 (short/long)
placeholder : 텍스트를 입력하기전 입력폼에 힌트를 추가합니다.
required : 필수 입력 유무를 설정합니다. (true/false)
min/max_length : 해당 필드의 최소/최대 길이를 설정합니다.
async def on_submit(self, interaction: discord.Interaction):
await interaction.response.send_message(f'{self.name.value} 님이 추가되었습니다! \n{self.name.value} : {self.answer.value}')20~21 : 사용자가 입력을 끝마쳤을때 호출되는 콜백함수입니다. 6~18 에서 입력했던 텍스트 필드에 대한 접근은 self.{변수이름}.value로 접근이 가능합니다.
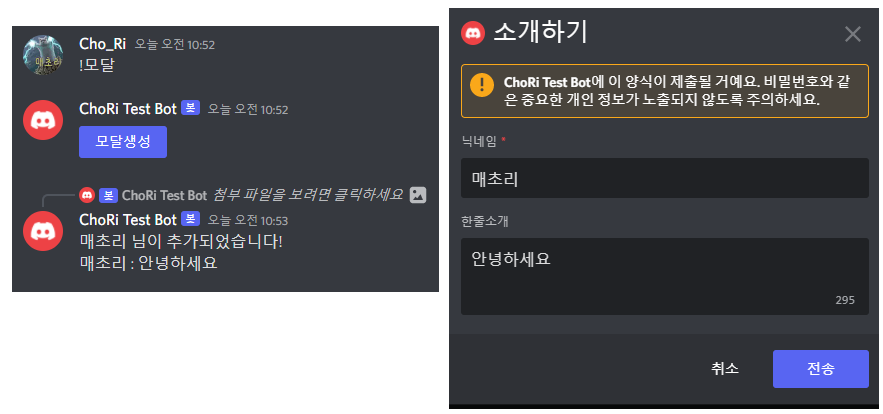
동작은 다음과 같이 확인하실 수 있습니다.

포스팅에 사용된 모든 소스코드는 아래 Github에서 확인하실 수 있습니다.
https://github.com/aochfl/ChoRi_TestBot
GitHub - aochfl/ChoRi_TestBot
Contribute to aochfl/ChoRi_TestBot development by creating an account on GitHub.
github.com
참고자료
https://discord.com/developers/docs/reference - ( Discord Developer API )
https://discordpy.readthedocs.io/en/latest/index.html - ( discord.py library 문서 )
'정보 > Discord Bot' 카테고리의 다른 글
| [discord.py 2.0] 15. 로또복권 정보 출력하기 (beautifulsoup4 library) - #1 사전 library 준비 (0) | 2022.09.19 |
|---|---|
| [discord.py 2.0] 14. 오류 발생 시 예외 처리하기 (0) | 2022.09.16 |
| [discord.py 2.0] 12. Select 기능 추가하기 (0) | 2022.09.14 |
| [discord.py 2.0] 11. 메세지에 버튼 추가하기 (0) | 2022.09.10 |
| [discord.py 2.0] 10. Bot을 종료하지 않고 Cogs reload 하기 (0) | 2022.09.10 |
