이전글보기
[정보/Discord Bot] - [discord.py 2.0] 06. 봇 명령어 추가하기
[정보/Discord Bot] - [discord.py 2.0] 07. 대화에 Embed 추가하기
[정보/Discord Bot] - [discord.py 2.0] 08. Embed 꾸미기
[정보/Discord Bot] - [discord.py 2.0] 09. Cogs를 생성하여 소스코드 분할하기
[정보/Discord Bot] - [discord.py 2.0] 10. Bot을 종료하지 않고 Cogs reload 하기
이번 포스팅에서는 봇 메세지에 button을 추가해볼겁니다 !
Cogs로 기능별로 나누어서 코딩할수 있으니, 보기 편하게 button기능만 포함된 button.py를 하나 만들어서 구현해줄겁니다
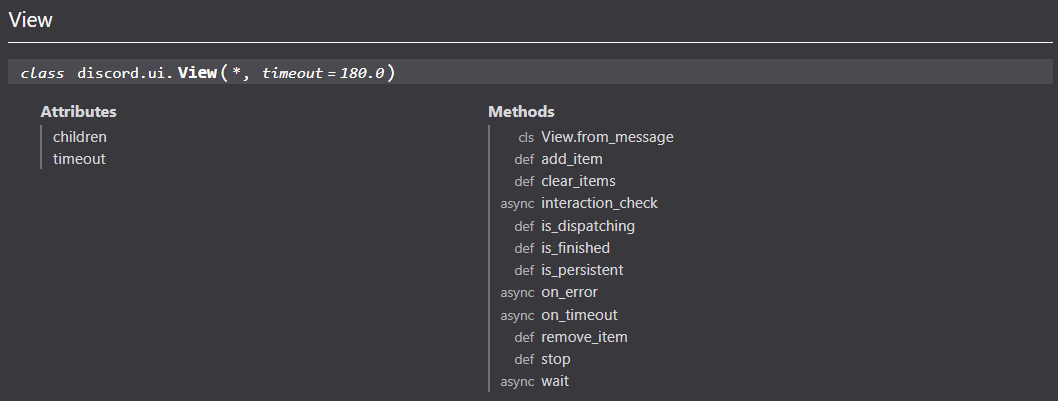
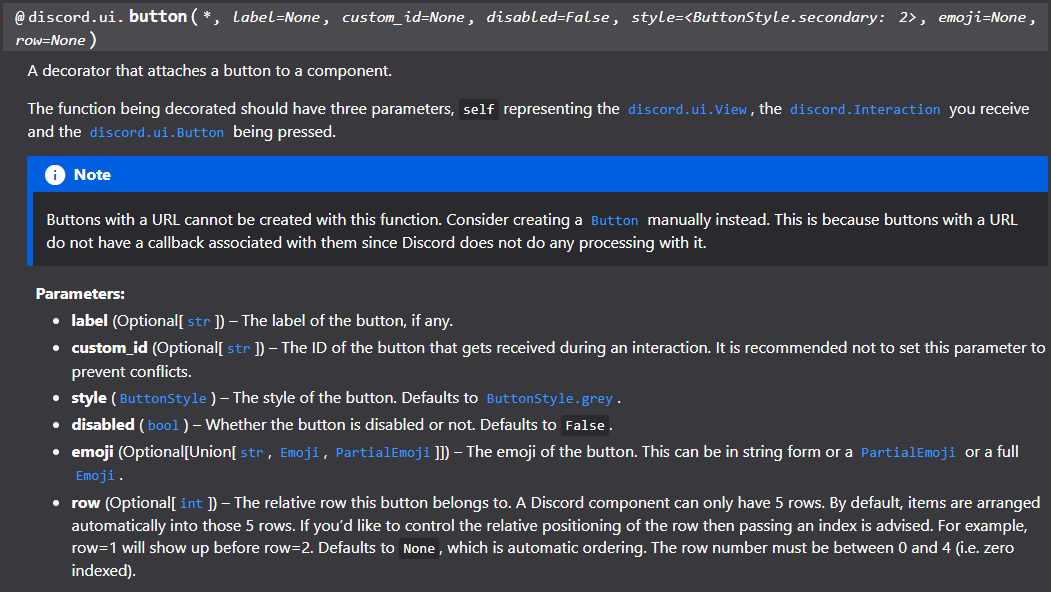
참고하시면 되는 reference는 다음과 같습니다.



다른 방법도 여럿 있지만.. 저는 ui.View 를 상속받아서 추가하는 방법을 주로 사용합니다.
설명하기 쉽도록 기능에 필요한 코드를 먼저 보도록 하겠습니다.
|
1
2
3
4
5
6
7
|
class ButtonFunction(discord.ui.View):
def __init__(self):
super().__init__(timeout=100)
@discord.ui.button(label='버튼1', style=discord.ButtonStyle.blurple)
async def button1(self, interaction: discord.Interaction, button: discord.ui.Button):
await interaction.response.send_message("버튼1을 누르셨습니다")
|
cs |
button 추가에 필요한 코드는 위와 같습니다.
class ButtonFunction(discord.ui.View):1: Button의 동작기능을 위한 discord.ui.View를 상속한 class를 정의합니다.
def __init__(self):
super().__init__(timeout=100)2~3 : 생성자에서 button의 timeout 시간을 설정합니다. timeout=1 은 1초를 의미합니다. 버튼이 생성된 후, timeout 의 시간이 지나면 버튼이 더이상 동작하지 않게 됩니다.
@discord.ui.button(label='버튼1', style=discord.ButtonStyle.blurple)5 : 생성할 버튼의 정보를 정의합니다. "버튼1" 이름의 "blurple" 모양의 버튼을 만듭니다.
주로 사용하는 항목은 다음과 같습니다.
label : 버튼에 출력되는 텍스트를 설정합니다.
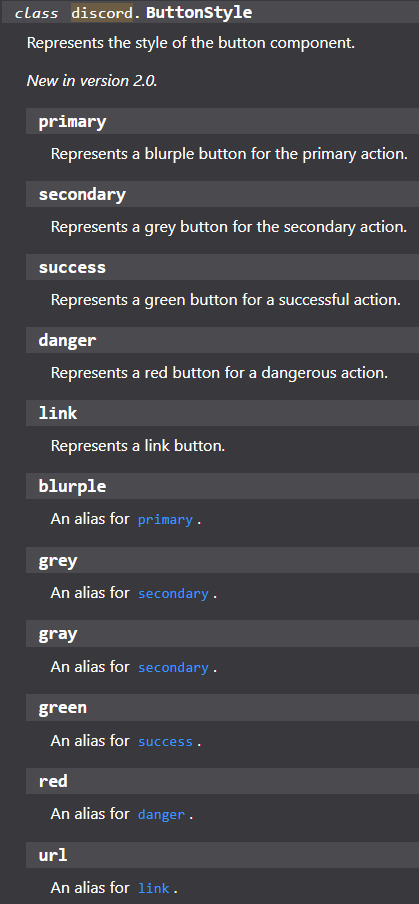
style : 버튼의 모양을 지정합니다. url의 경우엔 해당 방법으로 지원하지 않습니다.
row : 버튼이 여러개 있을 경우, 버튼이 출력되는 line을 지정합니다.
async def button1(self, interaction: discord.Interaction, button: discord.ui.Button):
await interaction.response.send_message("버튼1을 누르셨습니다")6~7 : 5번으로 생성한 버튼이 눌려졌을때 호출되는 메소드 입니다.
위처럼 Button정보가 포함된 클래스를 만들어주면? 이제 만들어진 클래스를 메세지에 보낼 때, 추가해서 보내주시면 됩니다.

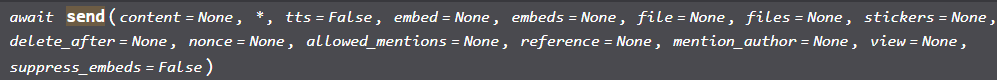
Button class를 만들 때, ui.View 부모클래스를 상속받아서 만들었으니, 메세지를 보낼 때도, view 항목으로 추가해서 보냅니다.
await ctx.send("버튼 명령어", view=ButtonFunction())
완성된 button.py 코드는 다음과 같습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
import discord
from discord.ext import commands
class ButtonFunction(discord.ui.View):
def __init__(self):
super().__init__(timeout=30)
self.add_item(discord.ui.Button(label='Click Here', url="http://aochfl.tistory.com"))
@discord.ui.button(label='primary', style=discord.ButtonStyle.primary, row=1)
async def button1(self, interaction: discord.Interaction, button: discord.ui.Button):
await interaction.response.send_message("primary 누르셨습니다")
@discord.ui.button(label='secondary', style=discord.ButtonStyle.secondary, row=1)
async def button2(self, interaction: discord.Interaction, button: discord.ui.Button):
await interaction.response.send_message("secondary 누르셨습니다")
@discord.ui.button(label='success', style=discord.ButtonStyle.success, row=2)
async def button3(self, interaction: discord.Interaction, button: discord.ui.Button):
await interaction.response.send_message("success 누르셨습니다")
@discord.ui.button(label='danger', style=discord.ButtonStyle.danger, row=2)
async def button4(self, interaction: discord.Interaction, button: discord.ui.Button):
await interaction.response.send_message("danger 누르셨습니다")
class Button(commands.Cog):
def __init__(self, app):
self.app = app
@commands.command(name='버튼')
async def button(self, ctx):
await ctx.send("버튼 명령어", view=ButtonFunction())
async def setup(app):
await app.add_cog(Button(app))
|
cs |
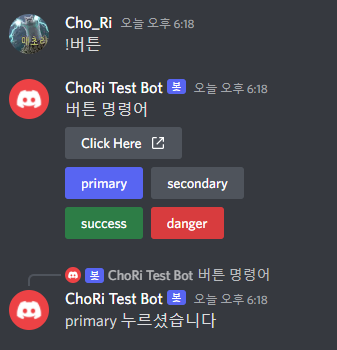
각 style 별로 어떻게 출력되는지 보여드리기 위해 각 style 별로 버튼을 추가해놓았습니다.

포스팅에 사용된 모든 소스코드는 아래 Github에서 확인하실 수 있습니다.
https://github.com/aochfl/ChoRi_TestBot
GitHub - aochfl/ChoRi_TestBot
Contribute to aochfl/ChoRi_TestBot development by creating an account on GitHub.
github.com
참고자료
https://discord.com/developers/docs/reference - ( Discord Developer API )
https://discordpy.readthedocs.io/en/latest/index.html - ( discord.py library 문서 )
'정보 > Discord Bot' 카테고리의 다른 글
| [discord.py 2.0] 13. Modal 기능으로 사용자입력창 띄우기 (0) | 2022.09.15 |
|---|---|
| [discord.py 2.0] 12. Select 기능 추가하기 (0) | 2022.09.14 |
| [discord.py 2.0] 10. Bot을 종료하지 않고 Cogs reload 하기 (0) | 2022.09.10 |
| [discord.py 2.0] 09. Cogs를 생성하여 소스코드 분할하기 (0) | 2022.09.08 |
| [discord.py 2.0] 08. Embed 꾸미기 (0) | 2022.09.07 |
